Common problems in responsive websites
 I can speak for all designers when I say that the acceptance of responsive design is a huge step in the right direction. Mobile views are where users are and will continue to be if the trend continues.
I can speak for all designers when I say that the acceptance of responsive design is a huge step in the right direction. Mobile views are where users are and will continue to be if the trend continues.
There are some things to watch out for when making a site responsive before calling it "done", and all can be found by testing. Here are a few things that keep showing up in sites I see, and ways to fix each problem.
Type bloat. This is the first sign that the site still needs to be adjusted, or was built with mobile as an afterthought. Text that looks fine with lots of space on the left and right in a wide column becomes stuffy on a mobile device unless type is given room to fit the space.
The solution is to look at it on a small device. When a smaller phone isn't available, I try to simulate what a site would be like for someone on an early smartphone to help content stay legible.

The order of content. You have multiple columns on a desktop, but if you design on the desktop to start, what will happen to your site in one column? If you have ads on the right, will they appear on top of your site's content or at the end - or should they show up at all?
The solution for each situation is different but the first step is testing the page to make sure elements flow throughout in an expected way (unless you want to design with mobile first and head this problem off sooner).
Speed loss from frameworks. Many designers like Bootstrap, Foundation, etc. for the way they make getting a site together quickly. The biggest trouble (besides sites looking the same) is that so much of the code is unused by your site at the end of the project. Every visitor to your page will have to call on the entire framework to load a few elements for your site to appear. It can affect their data usage and your site's speed.
To help counteract this you can use a framework in the mockup stage and build the site with only what you need. Keeping the framework handy as a mockup tool will allow you to revisit areas in the future without the need for the entire framework at once.
Web-friendly images. The most common way to slow down a site is to keep pictures larger than needed. Stock photo sites, cameras and our (sometimes) fast connections are to blame here. If they load quickly for us, why should we think otherwise for a site? Unfortunately, unreliable internet speeds keep this a problem.
Web safe images can help. Photoshop's "save for web" is a fairly easy way to see the file size of your image while comparing quality. Be careful to provide images for retina displays as well if needed. There are some methods of providing images to viewers based on CSS but none as easy as "save for web" right now.
This might seem like a lot, but it adds up to a better site for your visitors and is well worth the effort.

 For a business new to the web, I often point to Wordpress as the content manager for their site. Here are some reasons:
For a business new to the web, I often point to Wordpress as the content manager for their site. Here are some reasons: Here they are separately:
Here they are separately:
 Chances are, these can send you to places where you might not feel like you are doing your most creative work. If you're like me, you chose a path in design because you enjoy art in general. In your day to day work it isn't certain that you will find an intersection between design and art you want to make. You can end up in a creative field and are not creatively challenging yourself if you're not careful. This can lead to frustration, feeling less creative and ultimately delivering work that isn't your best. How do you handle this?
Chances are, these can send you to places where you might not feel like you are doing your most creative work. If you're like me, you chose a path in design because you enjoy art in general. In your day to day work it isn't certain that you will find an intersection between design and art you want to make. You can end up in a creative field and are not creatively challenging yourself if you're not careful. This can lead to frustration, feeling less creative and ultimately delivering work that isn't your best. How do you handle this?


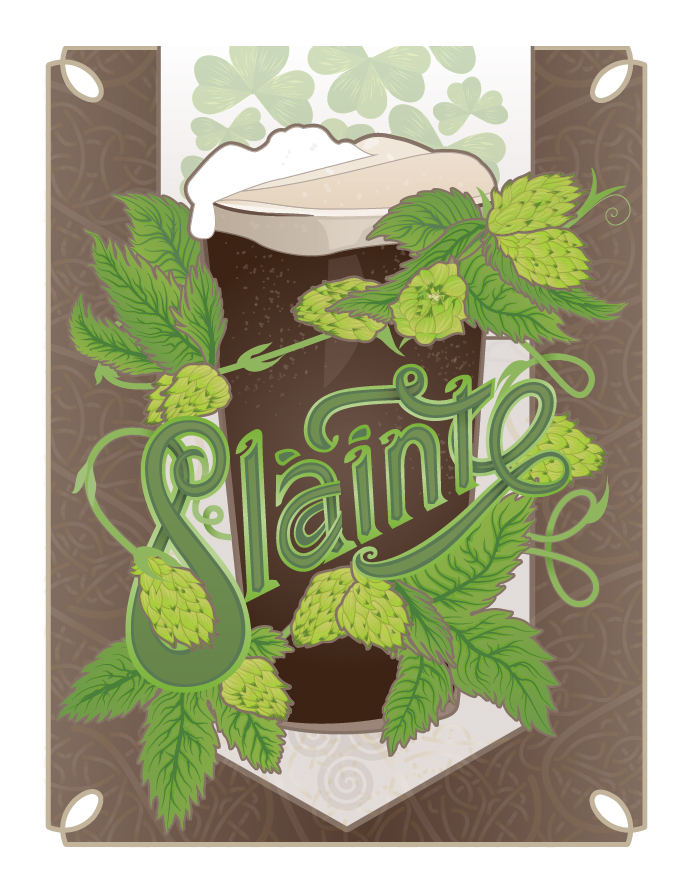
 I have everything brought into Illustrator, now I'm working on detail and colors. You can see in the letters that there are breaks to help me see where there will be depth in the letters.
I have everything brought into Illustrator, now I'm working on detail and colors. You can see in the letters that there are breaks to help me see where there will be depth in the letters.
